Account & Billing
Can I switch between pricing plans? (on Subbly)
Setting up Stripe
Setting up PayPal
Setting up Braintree (or PayPal through Braintree)
Setting up Auth.net
Setting up Apple Pay & Google Pay?
Setting up a specific billing time
How to connect a domain to your website?
Handling invoices
How do I set the currency for my store?
Country of trade setting
Timezone setup
Taxes
How do I export taxes on Subbly?
Can I grant access to more users to my account? (Teams app)
Can I manage the email notifications I receive?
How do I put my Subbly store and website offline?
How do I cancel my trial?
How do I cancel my account?
Preventing Customer's Cancellations
Checkout & Payments
Setting up the checkouts and customer portal on custom domain
Testing checkouts and customer portal
Setting up your branding
How do I remove Subbly branding from the checkout?
How to translate the checkout and the customer portal?
How do I add Terms & Conditions to the checkout?
Do my customers need to register to make a purchase?
Checkout & cart widget behavior
Setting up cart widget
How to enable 3DS confirmation step at checkout?
Setting up multicurrency
How to change the position of the currency symbol at the checkout?
Why are my checkouts not working?
Updating cart widget based on webpage actions
Altering cart widget functions by embedding Subbly Javascript
Website Builder
Dashboard apps
Articles App
Logo maker app
Designer Tools: Overview
Fonts App
Pages App
Designer Tools: Layout
Designer Tools: Typography
SEO App
Domain App
Languages App
Designer Tools: UI Kit
Templates App
Media App
Pop-Ups App
Getting started with Dashboard and Apps
Site Settings App
Elements
Icons element
Blank space element
Language Switcher Element
Image Slider element
Form element
Map element
Product/Products Element
Breadcrumb element
Account Element
Accordion element
Button/Product Button element
Sharing Buttons element
Logo element
Quotes element
Paragraph element
Custom HTML element
Search element
Region Switcher element
Divider element
Articles and Article Categories element
Follow Us element
Gallery element
Title element
Video element
Image element
Countdown element
Pages element
Edit mode
Troubleshooting ''there is an update'' error
How to change the title for your website?
How to add a cookie consent banner to your Subbly site?
How to create a banner on the website builder?
How to submit your website to Google, Yandex, Bing or Yahoo?
How to embed Instagram feed to my website?
How to create anchor points on your website?
How to set up event tracking codes on your website?
Adding chatbot to your Subbly site
Adding visual effects to your website
Building a page from scratch with Subbly
How to add images and videos to your website?
How to add GIFs to your website?
Configuring SSL for your website
Desktop vs. Mobile versions of a website
Positioning of elements
Why my domain was labeled as HREFLANG?
How to add Trust Pilot reviews to your website?
How to build your own product layout?
Setting up Headers and Footers across pages
Managing visibility settings of Elements and Blocks
How to create a Blog?
How do customers leave a review for my products?
Getting Started with the Website Builder
Basics of the Edit Mode
How to publish the latest changes on your website?
Previewing your Subbly website
Adding and creating Blocks on your website
How to localize your website (create a multilingual website)?
Colors tool
Why do the products go to 404 page?
How to create product category filter (Website builder)
AI Website Builder
Products
Product builder wizard
What are subscriptions?
Ad-hoc subscriptions
Anchored subscriptions
Understanding cut-off dates
Incoherent subscriptions
Implications of using Anchored + Incoherent
Setting subscriptions to auto-expire
Membership subscriptions
Content feed (How to use Subbly as a paywall?)
How to set sequential subscriptions in Subbly?
Seasonal subscriptions
How does the pre-order setting work?
How to set up pre-paid subscriptions?
Setting up commitment period for your products
Setting up trial period for subscription products
How to set up shipping methods for my store?
Setting up Mondial Relay
How gifting works?
How to use gift vouchers?
How to create one-time products?
Using one time products as bundles
How do I edit my product price and billing settings?
Can I set my subscriptions to auto-cancel themselves?
How to create "Subscribe & Save" offers on Subbly?
How to unpublish a product?
Setting up funnels
Subscription add-ons
Fixed bundles
Customizable bundles
Subscribe and Save bundles
Setting up subscription products
Survey builder
Customers
How customers manage their subscription? (Customer portal)
Can I add customer's subscriptions manually?
Customer's Labels Explanation
How to switch the subscription product customer is subscribed to?
How to change renewal date for a customer?
How can I see my customers' preferences?
How to change the shipping address for a customer?
How customers change their password?
Can customers add products to their subscription?
How to process a refund for the customer?
How to reactivate customer's subscription
How does skipping/pausing work?
Handling customer email notifications through Subbly (Templated emails)
Account credit balance
How do I export my customer data from Subbly?
Why my customer wasn't charged?
How to cancel customer's subscription?
Event Logs
AI Author Bot (powered by AI)
Orders
Order Labels Explained
Handling Orders
How to filter orders?
Importing Orders
Can I create a test order?
How to create adhoc orders/charges?
How to add a tracking number for customer's order?
Why am I not seeing my orders?
Why my orders don't appear in my Shipstation admin?
Growth & Retention
Customer retention
How dunning tool works on Subbly?
Cancellation Offers (Cancellation Flow)
Cancellation Analytics
Churn Insights
Payment Failure Email
Upcoming Renewal Email
Predictive churn (powered by AI)
Growth tools
Automations FAQ
Automations recipes (use cases)
Coupons
Inventory Management
Handling out of stock
Using cart abandonment tool
Setting up lead forms and converting leads
Setting up the referral tool on Subbly
How to setup affiliate tracking through Subbly?
Adding conversion tracking to the checkouts
Analytics FAQ
Setting up Addons Upsell
AI Addon Bundle
Integrations & App Store
App store
Setting up Chartmogul
How to use other shipping services with Subbly?
Setting up Facebook CAPI & Pixel
Setting up Google Tag Manager
Setting up Google Analytics
Setting up ManyChat integration
Setting up Taxjar
Setting up Facebook Login
Setting up Google Auth
Setting up Mailchimp integration
Setting up Drip
Setting up HotJar integration
Setting up Flodesk (through Zapier)
Setting up Zendesk integration
Setting up Pirate Ship integration
Setting up Shipstation integration
How does the ShipStation integration work?
Setting up Bablic
Setting up Zapier
Setting up Klaviyo
Setting up Twilio integration
Setting up Intercom integration
Setting up SendGrid
Setting up Postmark
Setting up CartStack
How to edit checkout layout through Google Optimize?
Embed Subbly into external platform(s)
FAQs
FAQ about Subbly
What countries is Subbly available in?
How do I get help? (How to contact support)
What payment gateways are supported on Subbly?
Stripe vs. Paypal: Which one to use?
How much traffic can the Subbly servers handle?
Pricing plans, pricing structure and applicable transaction fees on Subbly
How and when do we charge VAT?
Does Subbly offer refunds?
Can I use Subbly for POS sales?
How can I migrate my customers from Stripe?
How can I migrate my customers from PayPal?
Does Subbly integrate with any accounting platform?
How to transfer domain between sites on Subbly?
Why doesn't Subbly have a marketplace?
Why my checkout redirects to a different product?
What shipping integrations do you provide?
When do I get paid?
Global metadata (Attributes and Tags)
How can I access my previous receipts/invoices?
How can I send emails to my customers?
Working with Subbly Experts
Migrating to Subbly
Getting started with Subbly Guide
- Subbly Help Center
- Website Builder
- Elements
- Form element
Form element
Do you want to be in touch with your site visitors and enable sending you messages through your website? You'll definitely need a Form Element here. To add one, just drag and drop the ‘Form’ icon to the canvas.
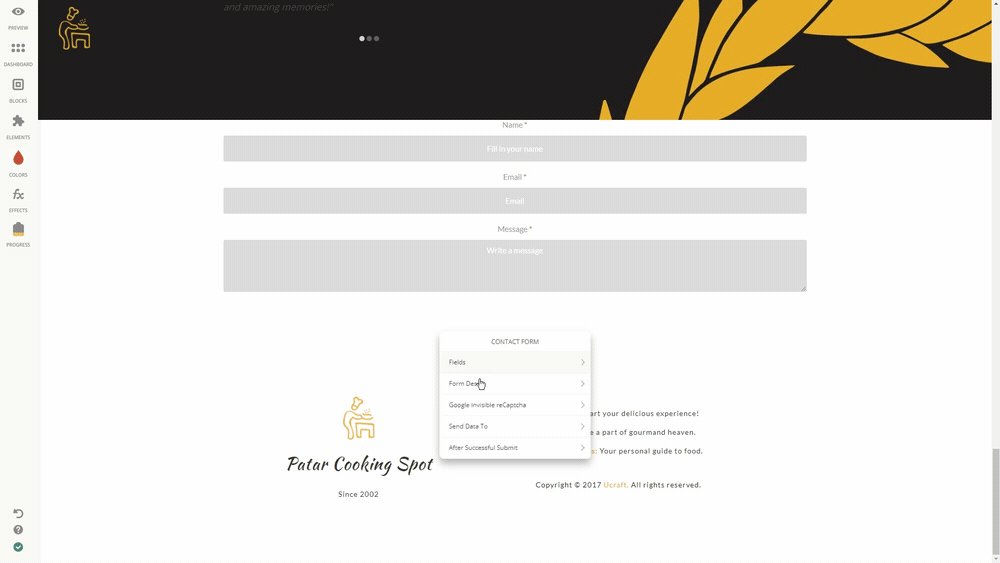
General Settings
You can customize the Fonts, Borders and Paddings of the Form. You add Fields, Change the Form Design and decide where the submitted data is sent to. You can even edit the name of the 'Attach file' field!

Style - Click on your Element and change its width by simply moving the black pointers to match your site Layout perfectly. Green controllers are designed to change the height of the element.
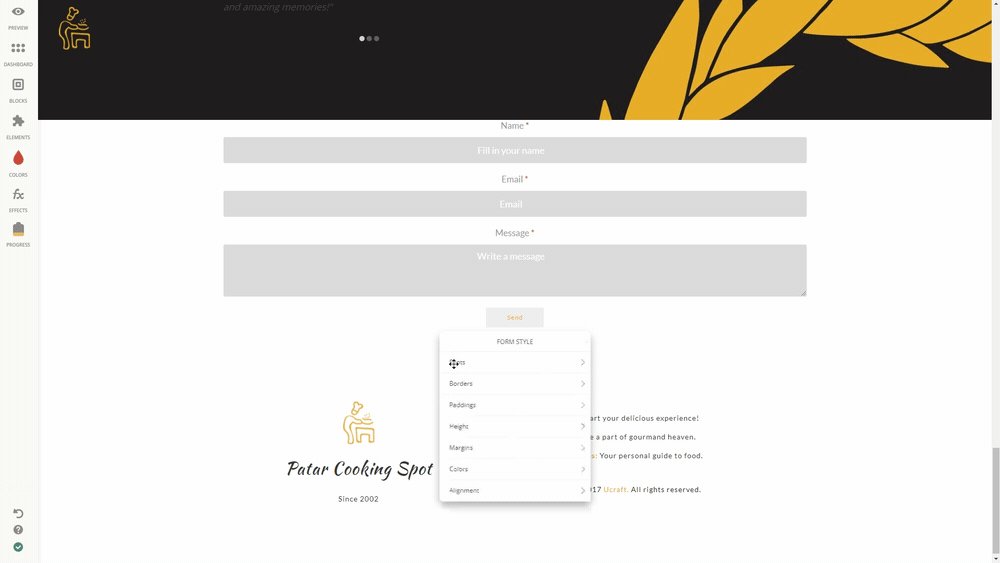
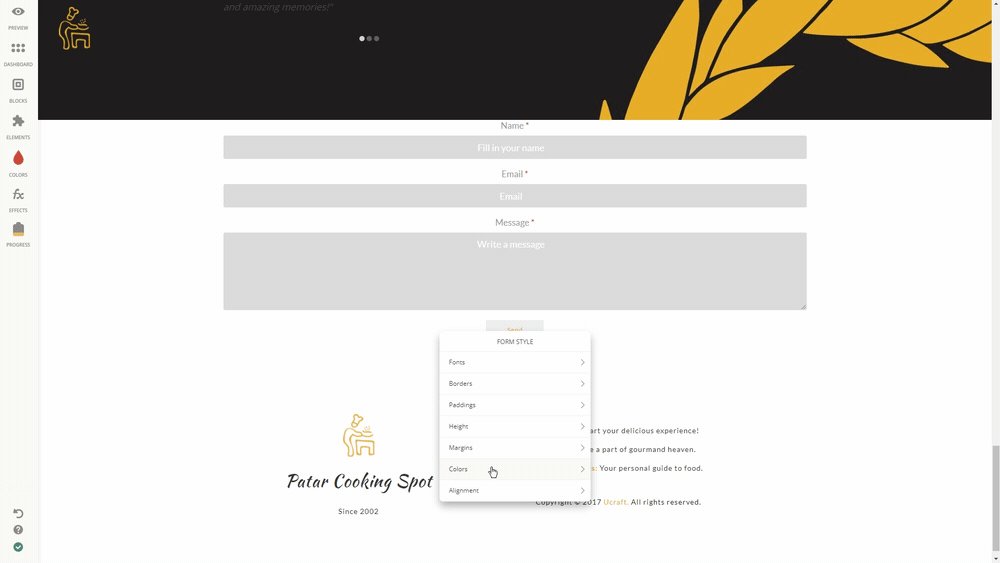
Click on the Form, hit ‘Edit Style’ and a wide range of options will show up: Fonts, Borders, Paddings, Height, Margins, Colors, Alignment. With their help you'll be able to customize and completely change the styling of the Element.
If you need more information from your site visitors, you can add more fields accordingly. Just click ‘+’ and choose the ones you want.

Let's add a 'Date' field, for instance.
Input the label, point if it's required and click ‘Add’.
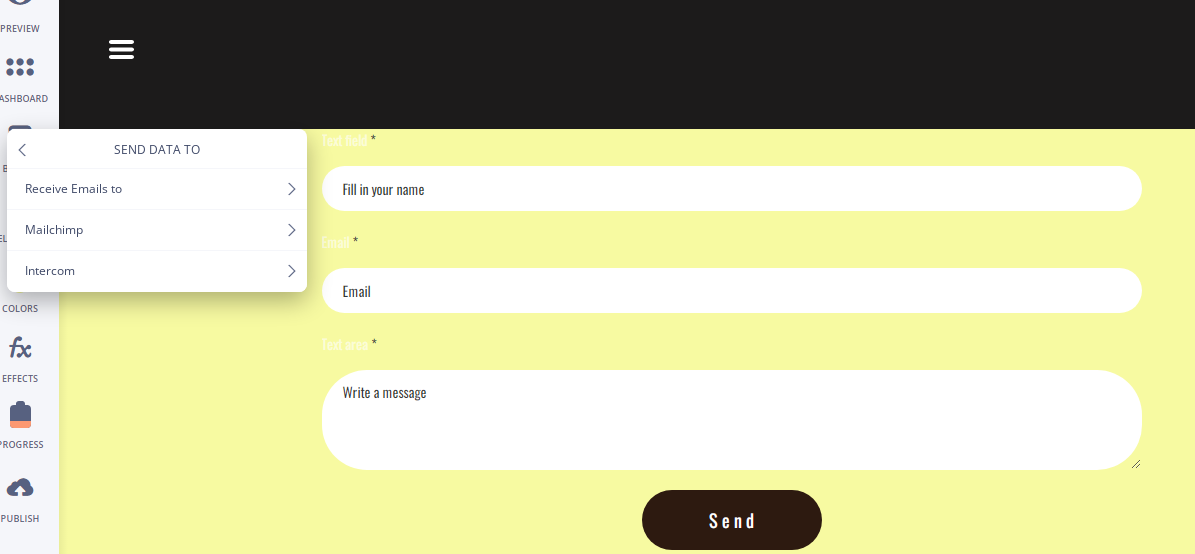
Once you've designed a nice Form, you can make sure you've chosen the most convenient way for you to receive the submitted data.
You'll find options to connect the Form Element to Mailchimp, Email (the one that's associated with your account by default) or Intercom accounts at hand, too. Just choose the option you prefer, click Connect and Log in to your account.
In case of connecting Mailchimp, you'll also need to choose your List ID from the dropdown menu.
Step by step instructions to connect your form with Mailchimp can be found here.

Connect your Form element to Intercom? The first thing you should do is enter Intercom Key. To create your Access Token (Intercom Key) head to the dashboard in the Intercom Developer Hub or click on Dashboard at the top of the page and hit 'Get an Access Token'.
When setting up your Token, you will be asked to choose between two levels of scopes Standard Scopes and Extended Scopes. Use Standard as these scopes will be approved and useable straight away.
Once you have created your Access Token you will see it in the same section in your Dashboard. Simply copy and paste it to your Form Element >Edit Subscription >Send Data to >Intercom Key section. Easy as that! :)
Additional settings
If you want your visitors to receive a backward message after they have submitted the message, you can enable "Thank You" messages and edit the text here, change the background color of the message or easily redirect your visitors to other pages. To have all the changes saved, click ‘Save’. Pretty handy, right?
Want to prevent spam on your website? Then, the invisible reCAPTCHA is just what you are looking for!
Basically, it is an image with numbers and letters, which the user is required to enter in order to submit the Form. But Google took a step further and made it invisible! So now ‘human’ users will be let through without ticking the “I’m not a robot” box.
Let’s get right into it!
First, head over to the reCAPTCHA intro page and click the “Get reCAPTCHA” button. Just enter the Label, to identify your website in the future, and select the Invisible reCAPTCHA.
Type in the domain and subdomain pointing to your website. Click Accept and Register!
Google will generate a Site Key and a Secret Key, which you will be using later on. Scroll down to the Advanced Settings to set the Security Preference. Don’t forget to hit Save!
Now open your website and go to Edit Form, then go to Invisible reCAPTCHA, enable it, enter the Keys and click Save!
That’s all! Now you can forget about the annoying spam messages!
You can also add integrate Facebook Pixel with Subbly's Form Element by taking the following steps:
- Create your Facebook Pixel
- Add the Facebook Pixel base code to all your pages from your Dashboard > Site Settings > Code Injection > Before section
- Create an exciting custom 'Thank you' page from your Dashboard > Pages > Secondary pages
- Add your event code to the 'Thank you' page using the Custom HTML element
- Now add a Form element on another page and from its settings set it to redirect to the 'Thank you' page on successful form submission.
It's all set now!
Alignment - If you don't like the position of the Form on your Page, you can change it in seconds, simply click on the element, choose 'Vertical Alignments' option and align it as you need.
Visibility Settings - It enables making a certain Element/Block appear on Desktop, Mobile only, or everywhere by default. Simply hit Visibility Settings and choose the desired option from the dropdown menu to get full control over the visibility of the elements on your page.
Next comes Location visibility. Include or exclude specific cities or countries or set the appropriate Custom IP.
Trash Icon - If you want to remove your Element, click on the ‘Trash’ button and hit ‘Delete’ to confirm your action.
How am I going to be notified?
You will get an email notification directly to the email address registered on your Subbly's account.
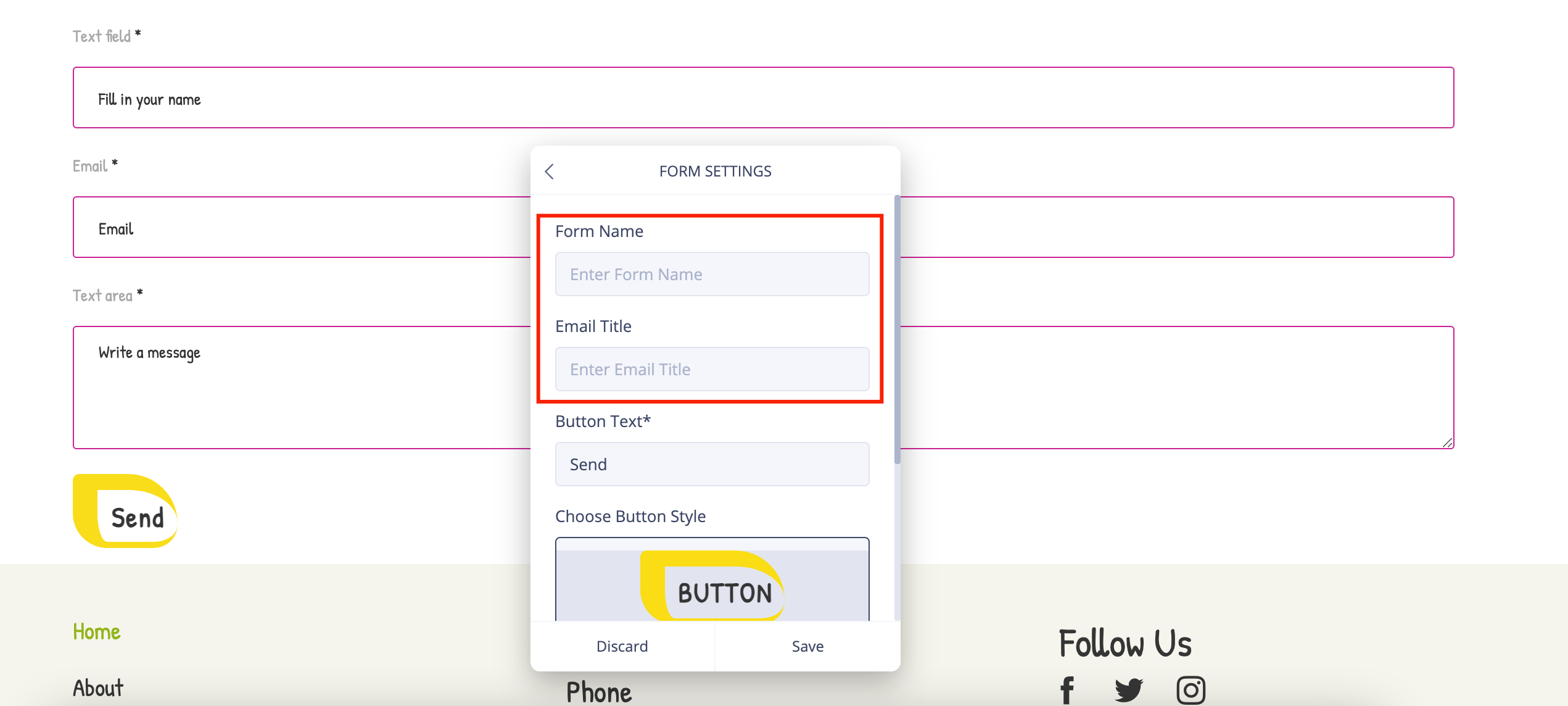
In order for you to identify it easily in your inbox you can customize the name of the form and the email title through the Form Settings: