Account & Billing
Can I switch between pricing plans? (on Subbly)
Setting up Stripe
Setting up PayPal
Setting up Braintree (or PayPal through Braintree)
Setting up Auth.net
Setting up Apple Pay & Google Pay?
Setting up a specific billing time
How to connect a domain to your website?
Handling invoices
How do I set the currency for my store?
Country of trade setting
Timezone setup
Taxes
How do I export taxes on Subbly?
Can I grant access to more users to my account? (Teams app)
Can I manage the email notifications I receive?
How do I put my Subbly store and website offline?
How do I cancel my trial?
How do I cancel my account?
Preventing Customer's Cancellations
Checkout & Payments
Setting up the checkouts and customer portal on custom domain
Testing checkouts and customer portal
Setting up your branding
How do I remove Subbly branding from the checkout?
How to translate the checkout and the customer portal?
How do I add Terms & Conditions to the checkout?
Do my customers need to register to make a purchase?
Checkout & cart widget behavior
Setting up cart widget
How to enable 3DS confirmation step at checkout?
Setting up multicurrency
How to change the position of the currency symbol at the checkout?
Why are my checkouts not working?
Updating cart widget based on webpage actions
Altering cart widget functions by embedding Subbly Javascript
Website Builder
AI Website Builder
Getting Started
Welcome to Subbly's agentic builder!
Pricing, Costs, and Credits Explained
A Quick Tour of the Agentic Builder Interface
Prompting for Success: How to Talk to the Agent
How to Create Your First Prompt
Your First Project: A Step-by-Step Guide
Core Features
Setting up Your Project Settings
How to Write Effective Project Instructions
Understanding the Different AI Models Available
Understanding the Element Selector Tool
Connecting Products to the Site
How to Set up a Custom Domain
Deploying Site
Troubleshooting
My Agent isn't Behaving as Expected: Common Issues and Fixes
Optimizing for Performance and Credit Usage
How to Revert to a Previous Version
When to Start a New Chat
Contacting Support
Cancelling Your AI Website Builder
Free Resource
How-To Video Guides
Connect product checkouts to elements
Build product page with pricing plan selection
How to add upsell to the checkout funnel
Create a survey flow with an add-on
Creating a bundle page
Build one-time shop with filtering and sorting facilities
Create a newsletter form with backend capture
Integrating map and store locator
Optimizing site's SEO
Create a blog
Changing the mobile layout vs. desktop layout
Legacy Builder
Dashboard apps
Articles App
Logo maker app
Designer Tools: Overview
Fonts App
Pages App
Designer Tools: Layout
Designer Tools: Typography
SEO App
Domain App
Languages App
Designer Tools: UI Kit
Templates App
Media App
Pop-Ups App
Getting started with Dashboard and Apps
Site Settings App
Edit mode
Troubleshooting ''there is an update'' error
How to change the title for your website?
How to add a cookie consent banner to your Subbly site?
How to create a banner on the website builder?
How to submit your website to Google, Yandex, Bing or Yahoo?
How to embed Instagram feed to my website?
How to create anchor points on your website?
How to set up event tracking codes on your website?
Adding chatbot to your Subbly site
Adding visual effects to your website
Building a page from scratch with Subbly
How to add images and videos to your website?
How to add GIFs to your website?
Configuring SSL for your website
Desktop vs. Mobile versions of a website
Positioning of elements
Why my domain was labeled as HREFLANG?
How to add Trust Pilot reviews to your website?
How to build your own product layout?
Setting up Headers and Footers across pages
Managing visibility settings of Elements and Blocks
How to create a Blog?
How do customers leave a review for my products?
Getting Started with the Website Builder
Basics of the Edit Mode
How to publish the latest changes on your website?
Previewing your Subbly website
Adding and creating Blocks on your website
How to localize your website (create a multilingual website)?
Colors tool
Why do the products go to 404 page?
How to create product category filter (Website builder)
Elements
Icons element
Blank space element
Language Switcher Element
Image Slider element
Form element
Map element
Product/Products Element
Breadcrumb element
Account Element
Accordion element
Button/Product Button element
Sharing Buttons element
Logo element
Quotes element
Paragraph element
Custom HTML element
Search element
Region Switcher element
Divider element
Articles and Article Categories element
Follow Us element
Gallery element
Title element
Video element
Image element
Countdown element
Pages element
Products
Product builder wizard
What are subscriptions?
Ad-hoc subscriptions
Anchored subscriptions
Understanding cut-off dates
Incoherent subscriptions
Implications of using Anchored + Incoherent
Setting subscriptions to auto-expire
Membership subscriptions
Content feed (How to use Subbly as a paywall?)
How to set sequential subscriptions in Subbly?
Seasonal subscriptions
How does the pre-order setting work?
How to set up pre-paid subscriptions?
Setting up commitment period for your products
Setting up trial period for subscription products
How to set up shipping methods for my store?
Setting up Mondial Relay
How gifting works?
How to use gift vouchers?
How to create one-time products?
Using one time products as bundles
How do I edit my product price and billing settings?
Can I set my subscriptions to auto-cancel themselves?
How to create "Subscribe & Save" offers on Subbly?
How to unpublish a product?
Setting up funnels
Subscription add-ons
Fixed bundles
Customizable bundles
Subscribe and Save bundles
Setting up subscription products
Survey builder
Customers
How customers manage their subscription? (Customer portal)
Can I add customer's subscriptions manually?
Customer's Labels Explanation
How to switch the subscription product customer is subscribed to?
How to change renewal date for a customer?
How can I see my customers' preferences?
How to change the shipping address for a customer?
How customers change their password?
Can customers add products to their subscription?
How to process a refund for the customer?
How to reactivate customer's subscription
How does skipping/pausing work?
Handling customer email notifications through Subbly (Templated emails)
Account credit balance
How do I export my customer data from Subbly?
Why my customer wasn't charged?
How to cancel customer's subscription?
Event Logs
AI Author Bot (powered by AI)
Orders
Order Labels Explained
Handling Orders
How to filter orders?
Importing Orders
Can I create a test order?
How to create adhoc orders/charges?
How to add a tracking number for customer's order?
Why am I not seeing my orders?
Why my orders don't appear in my Shipstation admin?
Growth & Retention
Customer retention
How dunning tool works on Subbly?
Cancellation Offers (Cancellation Flow)
Cancellation Analytics
Churn Insights
Payment Failure Email
Upcoming Renewal Email
Predictive churn (powered by AI)
Growth tools
Automations FAQ
Automations recipes (use cases)
Coupons
Inventory Management
Handling out of stock
Using cart abandonment tool
Setting up lead forms and converting leads
Setting up the referral tool on Subbly
How to setup affiliate tracking through Subbly?
Adding conversion tracking to the checkouts
Analytics FAQ
Setting up Addons Upsell
AI Addon Bundle
Integrations & App Store
App store
Setting up Chartmogul
How to use other shipping services with Subbly?
Setting up Facebook CAPI & Pixel
Setting up Google Tag Manager
Setting up Google Analytics
Setting up ManyChat integration
Setting up Taxjar
Setting up Facebook Login
Setting up Google Auth
Setting up Mailchimp integration
Setting up Drip
Setting up HotJar integration
Setting up Flodesk (through Zapier)
Setting up Zendesk integration
Setting up Pirate Ship integration
Setting up Shipstation integration
How does the ShipStation integration work?
Setting up Bablic
Setting up Zapier
Setting up Klaviyo
Setting up Twilio integration
Setting up Intercom integration
Setting up SendGrid
Setting up Postmark
Setting up CartStack
How to edit checkout layout through Google Optimize?
Embed Subbly into external platform(s)
FAQs
FAQ about Subbly
What countries is Subbly available in?
How do I get help? (How to contact support)
What payment gateways are supported on Subbly?
Stripe vs. Paypal: Which one to use?
How much traffic can the Subbly servers handle?
Pricing plans, pricing structure and applicable transaction fees on Subbly
How and when do we charge VAT?
Does Subbly offer refunds?
Can I use Subbly for POS sales?
How can I migrate my customers from Stripe?
How can I migrate my customers from PayPal?
Does Subbly integrate with any accounting platform?
How to transfer domain between sites on Subbly?
Why doesn't Subbly have a marketplace?
Why my checkout redirects to a different product?
What shipping integrations do you provide?
When do I get paid?
Metafields and Tags
How can I access my previous receipts/invoices?
How can I send emails to my customers?
Working with Subbly Experts
Migrating to Subbly
- Subbly Help Center
- Checkout & Payments
- Setting up your branding
Setting up your branding
Wanna show off your brand during checkout and at your customer login area? Look no more, you can upload your own logo and change the brand color of your checkouts with ease
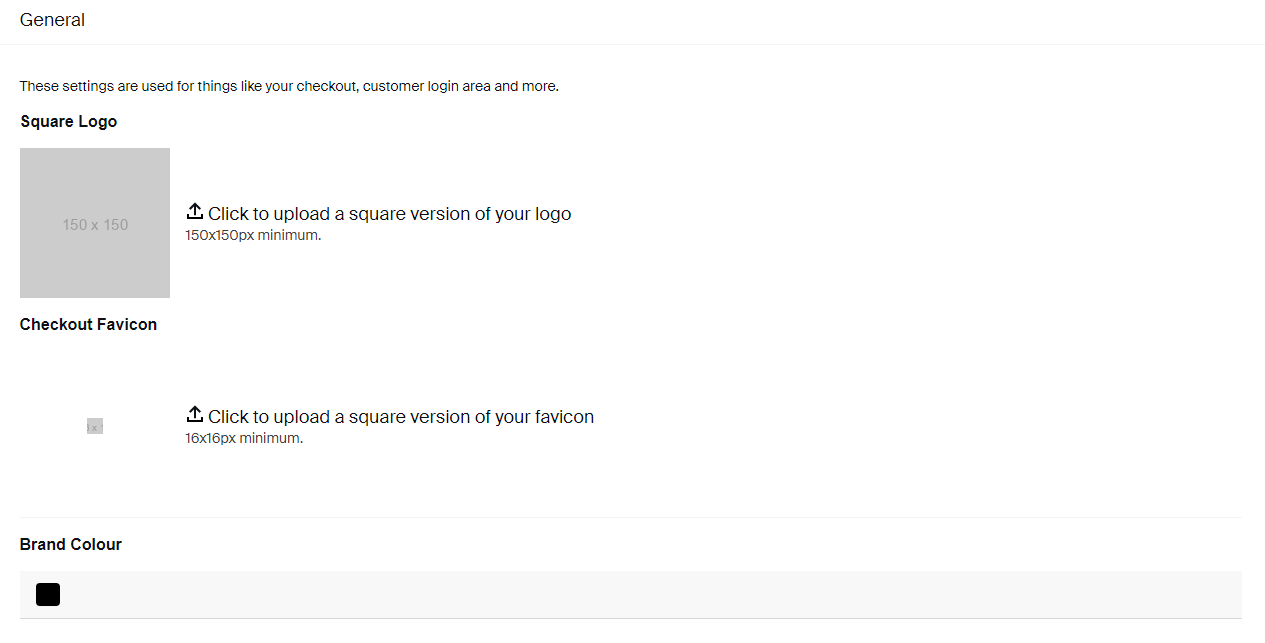
Changing branding on the checkouts
In order to do this, from inside your Subbly admin, go to Settings > Branding. You'll be presented with functions as shown below. Feel free to upload your logo along with favicon, or change your brand color from here.

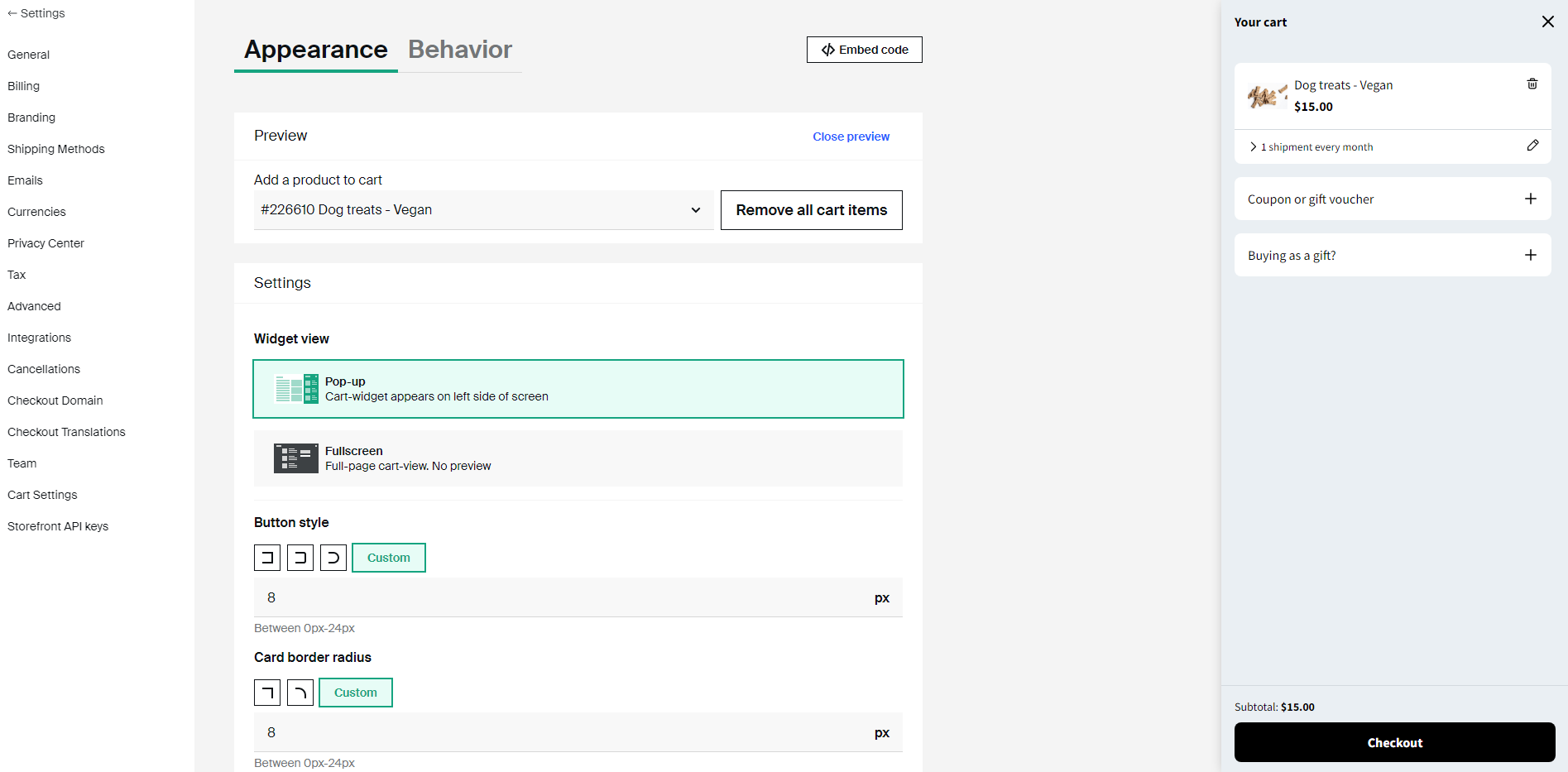
Customizing the looks of the cart widget
Updating visual styling of the cart widget so you can align it to your brand is possible through Cart Settings of your Subbly admin. We built a comprehensive and widget builder which should be fairly straightforward and easy to use for everyone.

You are effortlessly able to change any associated CSS styling of the cart widget while at the same time previewing all the live changes you make. Each option here should be self-explanatory, but if you run into any problems or have some questions, make sure to ping support chat for some immediate help.
What is a favicon and how to change it for your website?
You're also able to adjust the favicon which is displayed in the browser tabs, in order to match the branding on the checkouts. The setting for it is found in the same location as the branding for checkouts as highlighted in the image below:

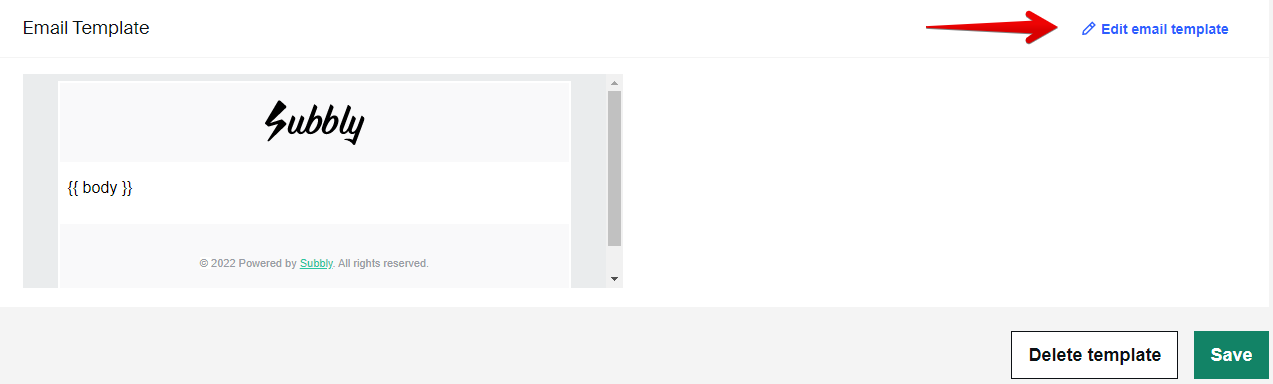
Changing the layout of the default email templates?
Email template editor allows you to create custom branded emails and layouts for transactional emails sent through your store to your customers. You can change the background, logo, and other elements of the general appearance. You can’t directly change the email’s content in the custom template editor — {{body}} content will automatically be pulled from your template or automation configuration.
In order to access to the email template editor, once inside your Subbly admin, go to Settings > Branding > Edit email template.

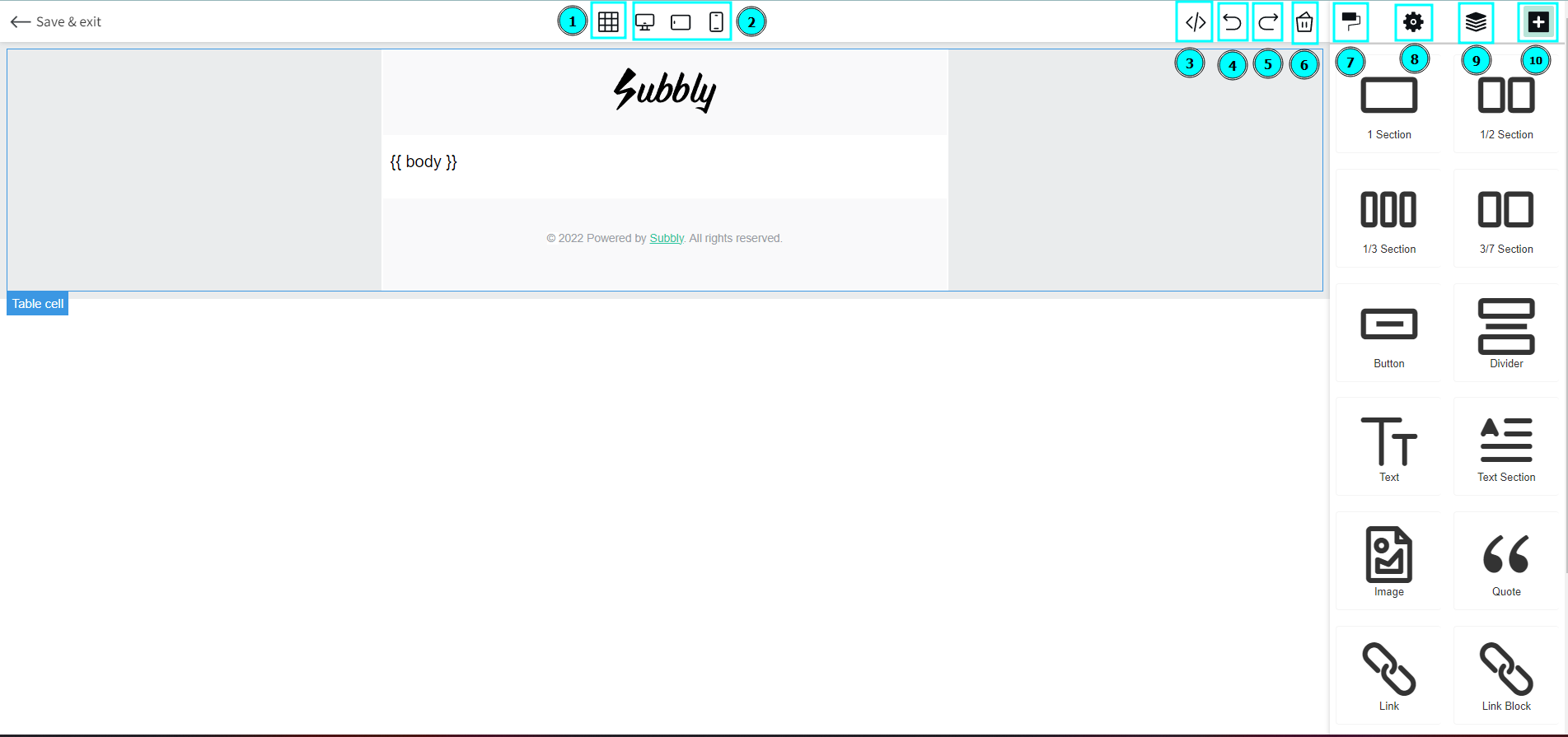
You will be presented with the following editor in which you can add/edit the elements found in the container outside the {{body}} content.

Template editor legend.
- View component - Enable and disables grid view.
- Media view - Switch between devices view mode.
- View code - View HTML code of your current template.
- Undo
- Redo - Reverse latest action/Restore previous action.
- Reset to default template - Restores template to their initial state.
- Open style manager - Opens a menu in which you can edit component styles as dimension, typography and decorations
- Component settings - Opens a menu in which you can edit component non-visual settings as images alt text, links URLs, component IDs, etc...
- Open layer manager - Opens a menu in which you can look at the layer structure of your email template and rename layers to your convenience.
- Open block - Opens a menu from which you can drag and drop blocks and components to build your email template.
Have any questions? Feel free to contact customer support.