Account & Billing
Can I switch between pricing plans? (on Subbly)
Setting up Stripe
Setting up PayPal
Setting up Braintree (or PayPal through Braintree)
Setting up Auth.net
Setting up Apple Pay & Google Pay?
Setting up a specific billing time
How to connect a domain to your website?
Handling invoices
How do I set the currency for my store?
Country of trade setting
Timezone setup
Enabling taxes and using tax calculator
How do I export taxes on Subbly?
Can I grant access to more users to my account? (Teams app)
Can I manage the email notifications I receive?
How do I put my Subbly store and website offline?
How do I cancel my trial?
How do I cancel my account?
Checkout & Payments
Setting up the checkouts and customer portal on custom domain
How can I test the checkout and customer login area?
Setting up your branding
How do I remove Subbly branding from the checkout?
How to translate the checkout and the customer portal?
How do I add Terms & Conditions to the checkout?
Do my customers need to register to make a purchase?
Checkout & cart widget behavior
Setting up cart widget
How to enable 3DS confirmation step at checkout?
Setting up multicurrency
How to change the position of the currency symbol at the checkout?
Why are my checkouts not working?
Updating cart widget based on webpage actions
Altering cart widget functions by embedding Subbly Javascript
Website Builder
Dashboard apps
Articles App
Logo maker app
Designer Tools: Overview
Fonts App
Pages App
Designer Tools: Layout
Designer Tools: Typography
SEO App
Domain App
Languages App
Designer Tools: UI Kit
Templates App
Media App
Pop-Ups App
Getting started with Dashboard and Apps
Site Settings App
Elements
Icons element
Blank space element
Language Switcher Element
Image Slider element
Form element
Map element
Product/Products Element
Breadcrumb element
Account Element
Accordion element
Button/Product Button element
Sharing Buttons element
Logo element
Quotes element
Paragraph element
Custom HTML element
Search element
Region Switcher element
Divider element
Articles and Article Categories element
Follow Us element
Gallery element
Title element
Video element
Image element
Countdown element
Pages element
Edit mode
How to change the title for your website?
How to add a cookie consent banner to your Subbly site?
How to create a banner on the website builder?
How to submit your website to Google, Yandex, Bing or Yahoo?
How to embed Instagram feed to my website?
How to create anchor points on your website?
How to set up event tracking codes on your website?
Adding chatbot to your Subbly site
Adding visual effects to your website
Building a page from scratch with Subbly
How to add images and videos to your website?
How to add GIFs to your website?
Configuring SSL for your website
Desktop vs. Mobile versions of a website
Positioning of elements
Why my domain was labeled as HREFLANG?
How to add Trust Pilot reviews to your website?
How to build your own product layout?
Setting up Headers and Footers across pages
Managing visibility settings of Elements and Blocks
How to create a Blog?
How do customers leave a review for my products?
Getting Started with the Website Builder
Basics of the Edit Mode
How to publish the latest changes on your website?
Previewing your Subbly website
Adding and creating Blocks on your website
How to localize your website (create a multilingual website)?
Colors tool
Why do the products go to 404 page?
How to create product category filter (Website builder)
Products
Product builder wizard
What are subscriptions?
How to create a subscription product?
Ad-hoc subscriptions
Anchored subscriptions
Understanding cut-off dates
Incoherent subscriptions
Implications of using Anchored + Incoherent
How to set subscriptions to auto-cancel?
Membership subscriptions
Content feed (How to use Subbly as a paywall?)
How to set sequential subscriptions in Subbly?
Seasonal subscriptions
How does the pre-order setting work?
How to set up pre-paid subscriptions?
Setting up commitment period for your products
Setting up trial period for subscription products
How to set up shipping methods for my store?
Setting up Mondial Relay
How gifting works?
How to use gift vouchers?
How to create one-time products?
Using one time products as bundles
How do I edit my product price and billing settings?
Can I set my subscriptions to auto-cancel themselves?
How to create "Subscribe & Save" offers on Subbly?
How to unpublish a product?
Setting up funnels
Subscription add-ons
Fixed bundles
Customizable bundles
Survey builder
Surveys: Collecting Customer Data & Allowing Customizing of Subscription Price
Setting up surveys
How surveys appear at the checkout (multi-step vs single-step layout)
How do I change the order of my questions/steps and answers on the survey?
Deleting questions, answers or replacing surveys
Survey builder recipes (use cases)
Customers
How customers manage their subscription? (Customer portal)
Can I add customer's subscriptions manually?
Customer's Labels Explanation
How to switch the subscription product customer is subscribed to?
How to change renewal date for a customer?
How can I see my customers' preferences?
How to change the shipping address for a customer?
How customers change their password?
Can customers add products to their subscription?
How to process a refund for the customer?
How to reactivate customer's subscription
How does skipping/pausing work?
Handling customer email notifications through Subbly (Templated emails)
Account credit balance
How do I export my customer data from Subbly?
Why my customer wasn't charged?
How to cancel customer's subscription?
Timeline events FAQs
AI Author Bot (powered by AI)
Orders
Order Labels Explained
Handling Orders
How to filter orders?
Can I create a test order?
How to create adhoc orders/charges?
How to add a tracking number for customer's order?
Why am I not seeing my orders?
Why my orders don't appear in my Shipstation admin?
Growth & Retention
Customer retention
How dunning tool works on Subbly?
Cancellation Offers (Cancellation Flow)
Cancellation Analytics
Churn Insights
Payment Failure Email
Upcoming Renewal Email
Predictive churn (powered by AI)
Growth tools
Automations FAQ
Automations recipes (use cases)
Coupons
Inventory Management
Handling out of stock
Using cart abandonment tool
Setting up lead forms and converting leads
Setting up the referral tool on Subbly
How to setup affiliate tracking through Subbly?
Adding conversion tracking to the checkouts
Analytics FAQ
Setting up Addons Upsell
Integrations & App Store
App store
Setting up Chartmogul
How to use other shipping services with Subbly?
Setting up Facebook CAPI & Pixel
Setting up Google Tag Manager
Setting up Google Analytics
Setting up ManyChat integration
Setting up Taxjar
Setting up Facebook Login
Setting up Google Auth
Setting up Mailchimp integration
Setting up Drip
Setting up HotJar integration
Setting up Flodesk (through Zapier)
Setting up Zendesk integration
Setting up Pirate Ship integration
Setting up Shipstation integration
How does the ShipStation integration work?
Setting up Bablic
Setting up Zapier
Setting up Klaviyo
Setting up Twilio integration
Setting up Intercom integration
Setting up SendGrid
Setting up Postmark
How to edit checkout layout through Google Optimize?
Embed Subbly into external platform(s)
FAQs
FAQ about Subbly
What countries is Subbly available in?
How do I get help? (How to contact support)
What payment gateways are supported on Subbly?
Stripe vs. Paypal: Which one to use?
How much traffic can the Subbly servers handle?
Pricing plans, pricing structure and applicable transaction fees on Subbly
How and when do we charge VAT?
Does Subbly offer refunds?
Can I use Subbly for POS sales?
How can I migrate my customers from Stripe?
How can I migrate my customers from PayPal?
Does Subbly integrate with any accounting platform?
How to transfer domain between sites on Subbly?
Why doesn't Subbly have a marketplace?
Why my checkout redirects to a different product?
What shipping integrations do you provide?
When do I get paid?
How to use tags?
How can I access my previous receipts/invoices?
How can I send emails to my customers?
Working with Subbly Experts
How to fix 'there is an update' error on your website?
- Subbly Help Center
- Website Builder
- Elements
- Pages element
Pages element
Once you've created a good-looking website with different pages, you need to make it really easy and seamless for your visitors to navigate through them, right? Here's a quick overview of the Pages element, that will enable adding Pages and managing the navigation on your site.
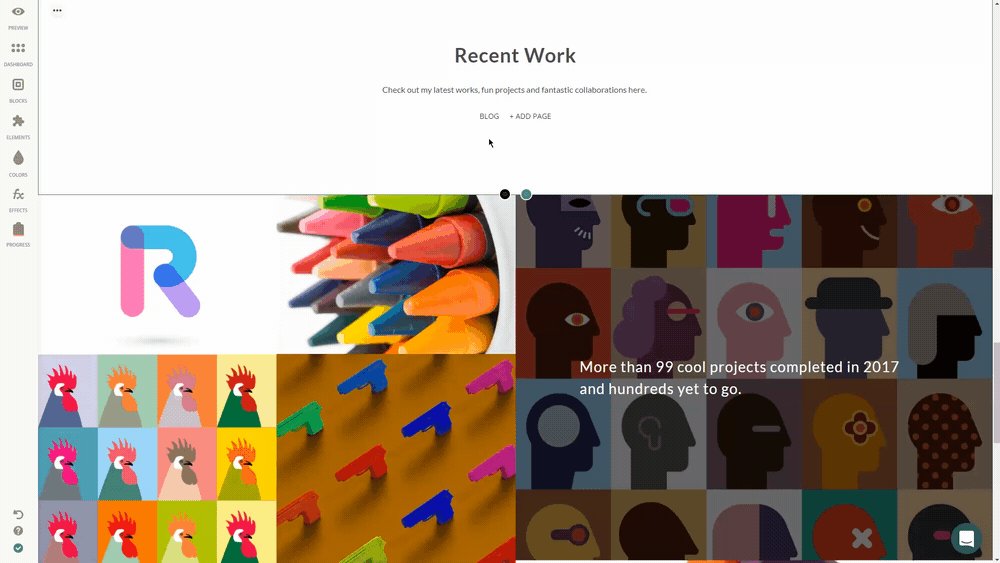
Getting started
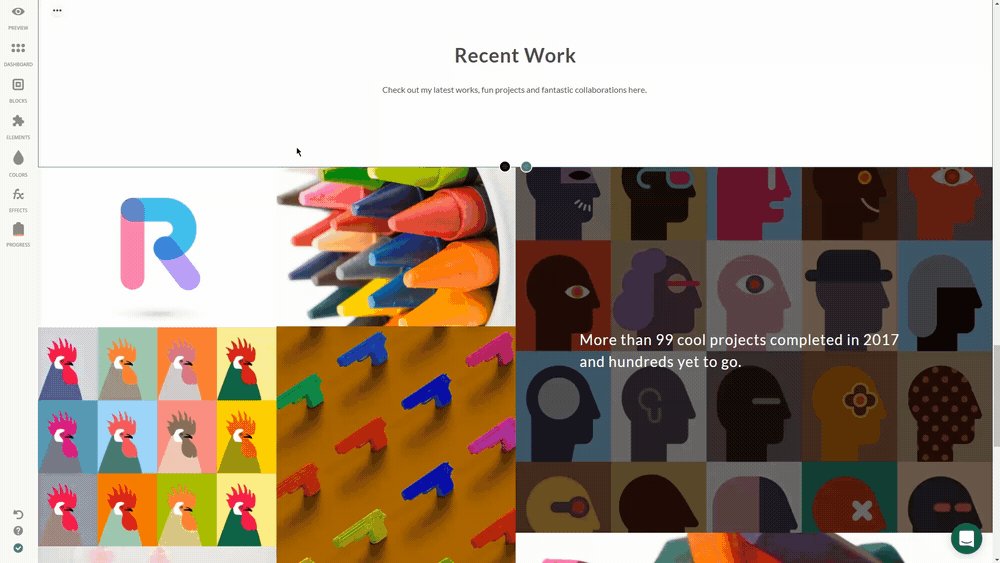
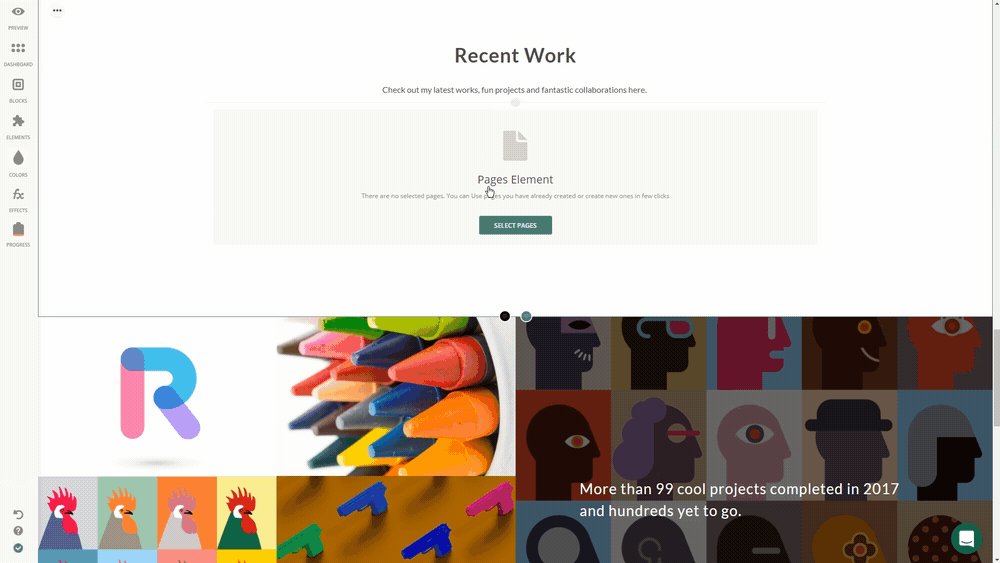
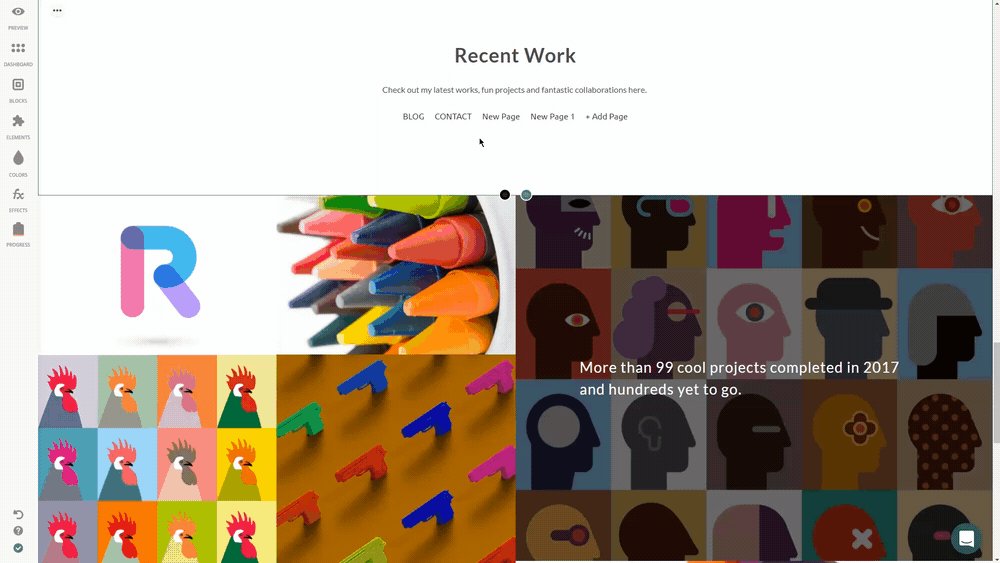
Go to your Website and then Elements Section and drag and drop the ‘Pages’ icon to the canvas. Now you can start selecting the pages that you want to be visible on your site menu.

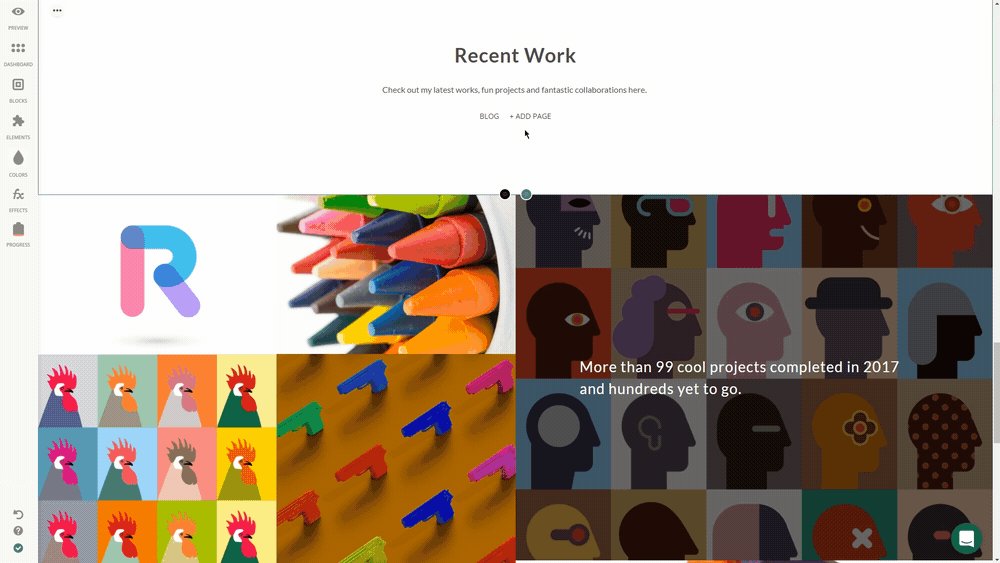
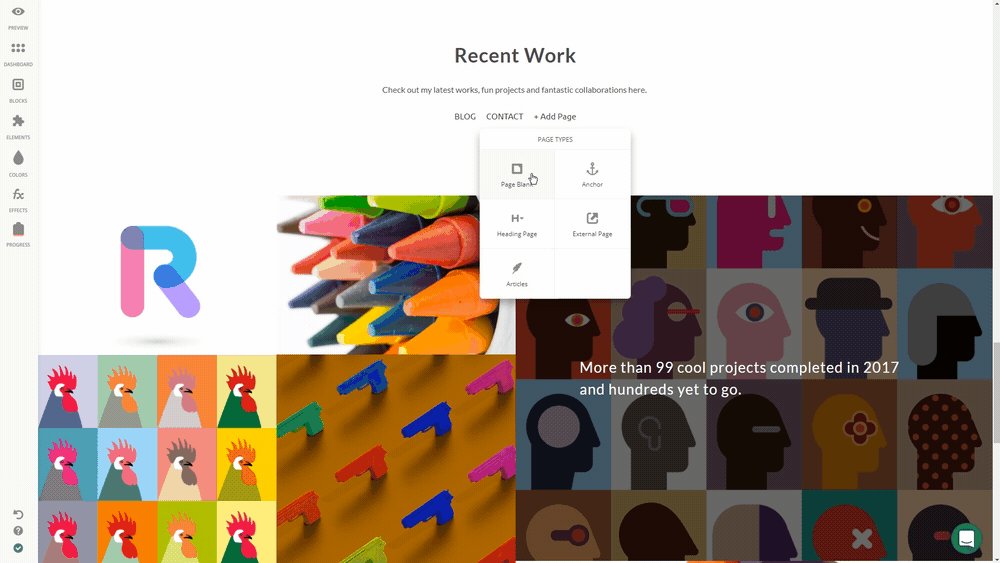
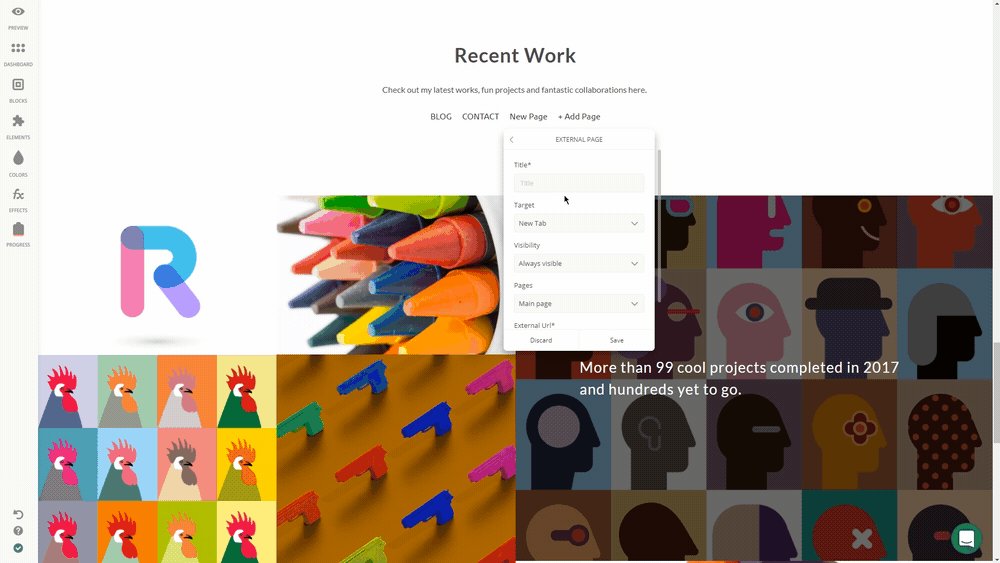
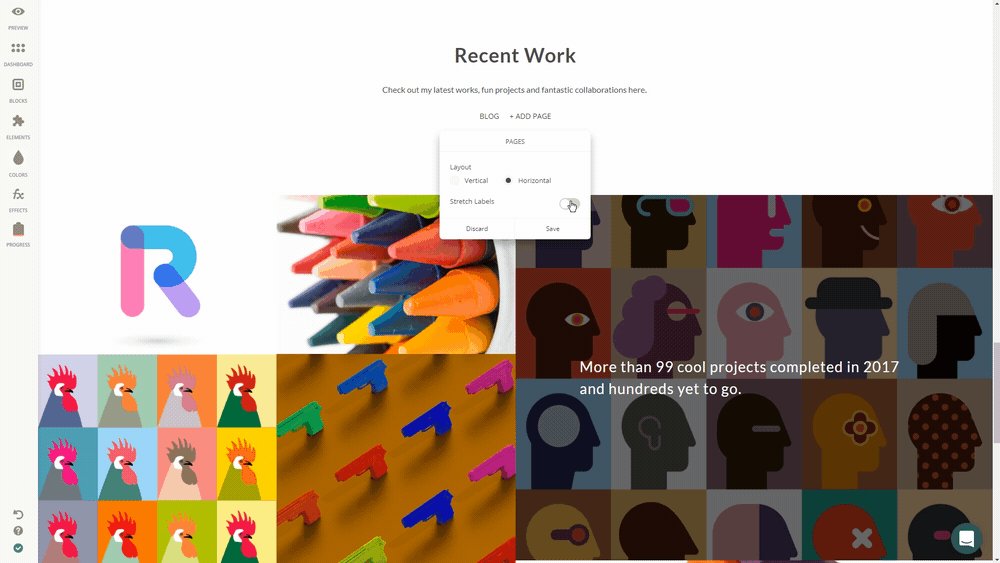
To add new pages, click 'Add Page' and choose the desired page type.

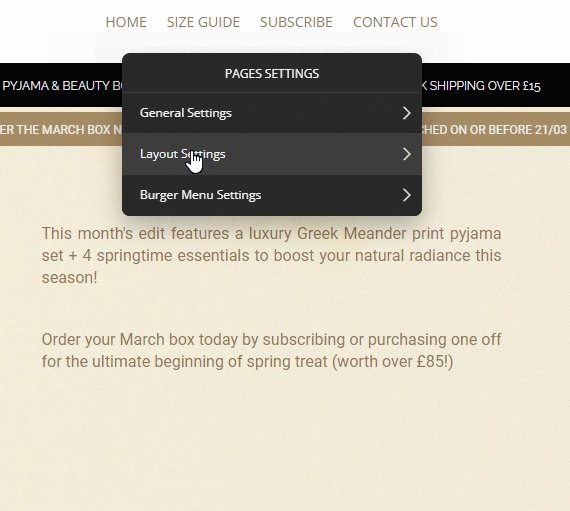
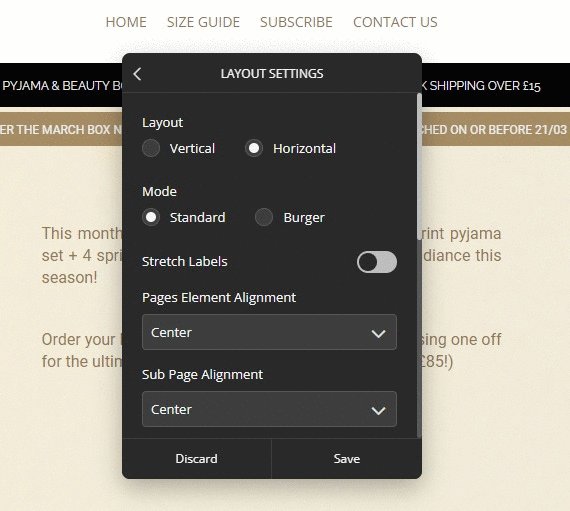
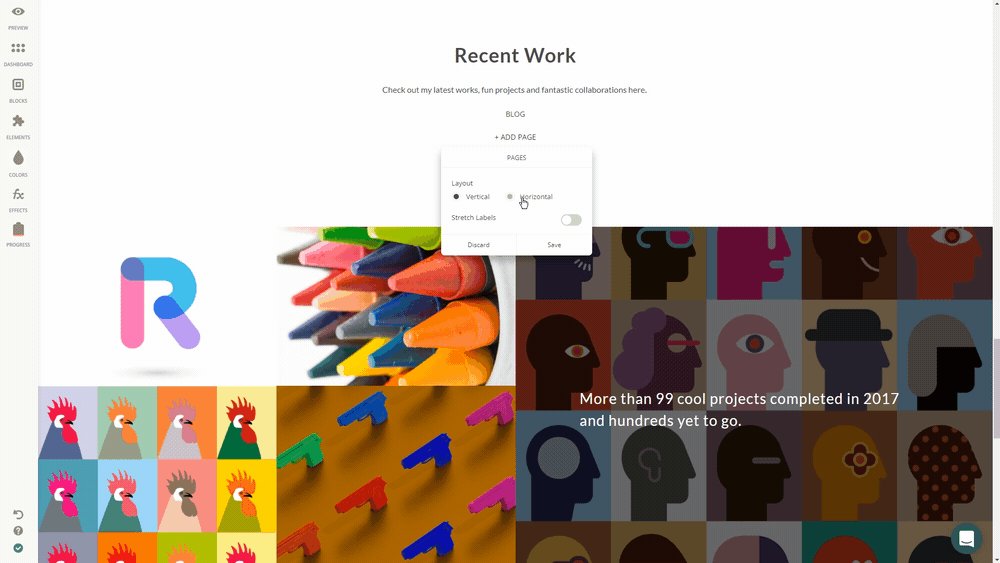
Pages Settings
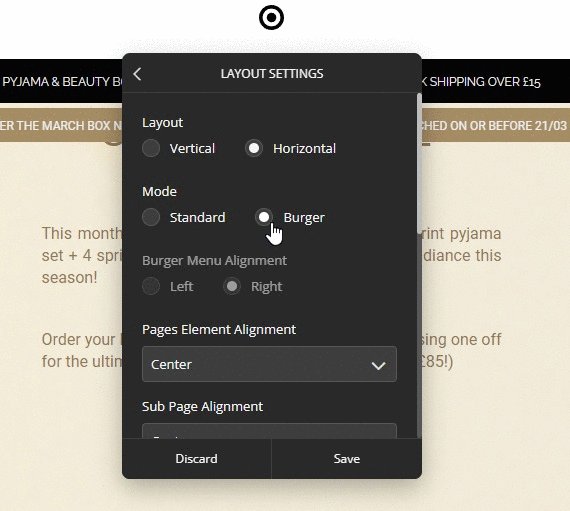
There are two ways to modify the mode of your navigation bar. You can either set it to Standard or Burger, along with the Layout: Vertical or Horizontal.

In this section, you may also enable certain options for your navigation, including:
- Stretching Labels
- Showing Sub Pages
- Sub Page Collapse
- Showing Home Page.
Just make use of the switchers to achieve the desired result.
In addition, you can also set your subpage dropdowns to open On Click or On Hover.
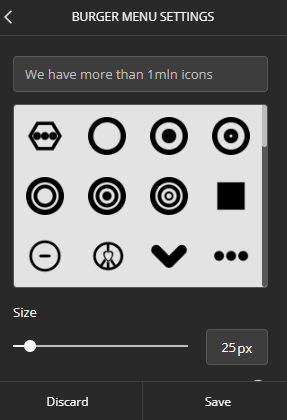
Burger Menu
If you want to design the Burger icon in a way that it's unique, stands out and is noticeable to your site visitors? Here's how!
To start, click on your Burger Menu → Edit Page → Burger Menu Settings.
You'll first be given the option to find the perfect icon. Just type in related niches in the search field, scroll down and you'll see all the available options.

Once you’re happy with the icon of choice, customize it further by, for example, changing its size and even use the color tool to make it more colorful!
If you want to customize the design and style of the Navigation bar specifically for Mobile version, first you'll need to make changes on your Desktop.
To do so:
Change your Menu type from Standard to Burger from Page Settings → Layout Settings.
Customize Burgers Design by clicking on Burger Settings → Edit Page Styles.
After, just set it back to Standard.

Alignment - You may not like how your Page Element is positioned on the page? In order to amend this, all you need to do is click on the ‘Alignment’ icon to fix this.
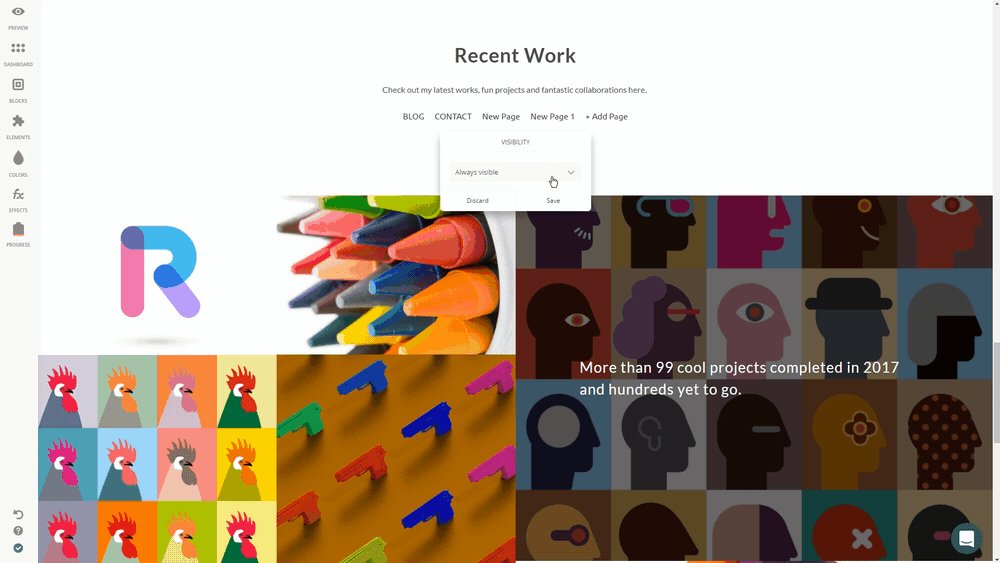
Visibility Settings - It enables making a certain Element/Block appear on Desktop, Mobile only, or everywhere by default. Simply hit Visibility Settings and choose the desired option from the dropdown menu to get full control over the visibility of the elements on your page.
Location visibility. Include or exclude specific cities or countries or set the appropriate Custom IP.
Trash Icon - If you want to remove your gallery, click the ‘Trash’ button and hit ‘Delete’ to confirm your action.

Page Styles
What about changing the way your navigation looks on your pages?
Simply go to Style Settings in order to set the Label Font, Size, Weight, Distances and more for the pages and subpages. You also have the option change the Colors and Shadows for things like page labels, active or on hover, etc.
Feel free to play with colors using the Colors Tool.
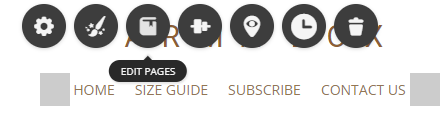
Edit Pages
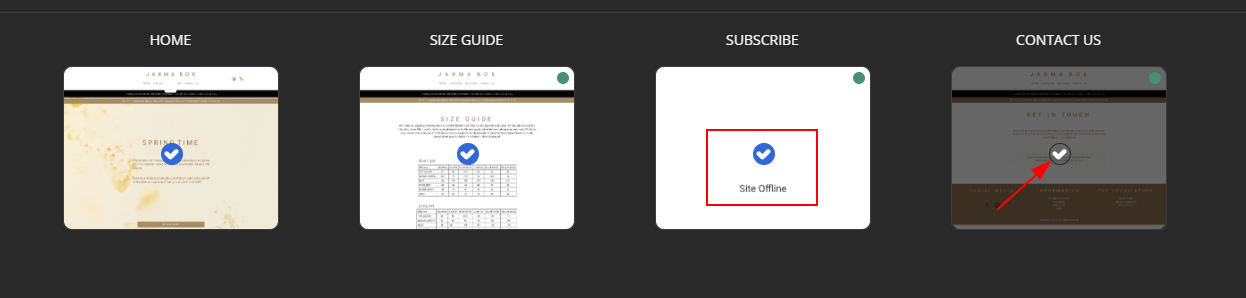
In order to add already created pages through Pages App, go to your Pages element and access Edit Pages section.

Once in the Edit Pages, add the missing pages by clicking on the preview of a missing page, the blue checkmark indicates that the page is added.